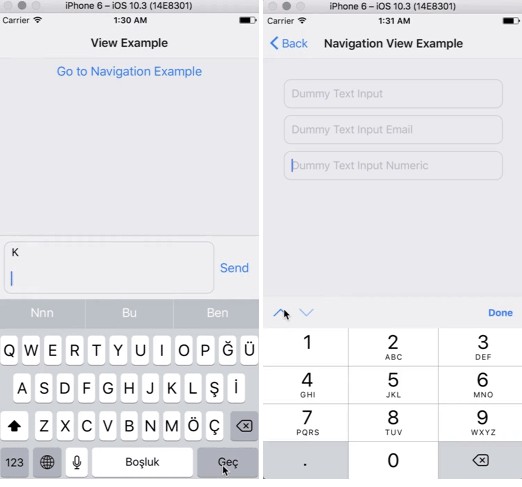
Custom Layout for React Native Signin and Signup with AWS Cognito | by Alberto Jose Aragon Alvarez | AlturaSoluciones | Medium
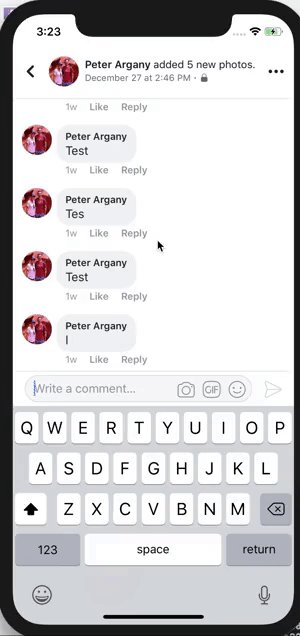
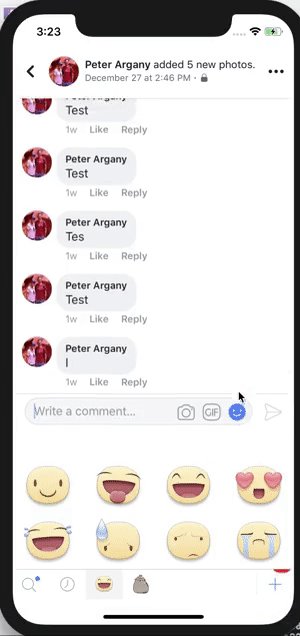
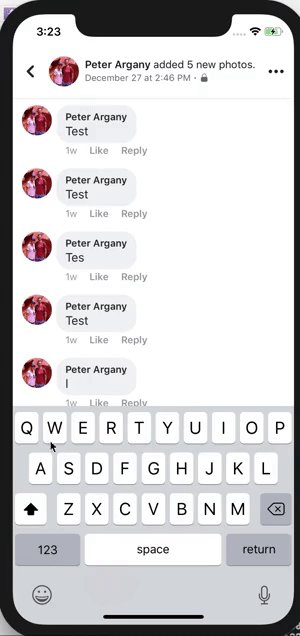
Keyboard covers editor without ability to scroll in Android, but scrolling works in iOS · Issue #11 · reggie3/react-native-webview-quilljs · GitHub

Amazon Web Services on Twitter: "We're outlining a reference architecture to show you how to build a modern mobile app with built-in offline & cloud synchronization capabilities using React Native with Amplify

Hide component under a ScrollView when keyboard is open on Android in React Native? - Stack Overflow

3 Airbnb Clone using React Native - Fix button hidden by keyboard and add password toggler - YouTube